Calendars are an essential part of your website, especially if you run a hotel or a cinema, or if you're an airline company. With a calendar on your site, users can easily reserve rooms, dates, and airline tickets without having to call or wait in line for long periods.
Creating calendars can be a challenge, and doing it by hand is a difficult project for anyone to create. However, there are HTML calendar templates readily available online. These templates were made by web designers, and used by other web designers and programmers who want to add a great calendar to their website.
This article created by the team behind Slider Revolution will recommend some of the best HTML calendar examples you can add to your website. Take a look and decide which one best suits your needs.
CSS and HTML calendar examples
CSS-only Colorful Calendar Concept
This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme.
It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage.
This was originally an idea on Dribble, but it was later developed by a professional developer, David Khourshid.
Event Calendar Widget
The Event Calendar Widget enables your customers to see events you want to advertize and you can use the code immediately to display your calendar on your website. It's a widget that you can incorporate into your website design.
It's a relatively simple calendar that displays the calendar and the events coming up clearly beneath the calendar itself, without taking up much space.
The visual effects on the calendar are very smooth and simple, and you can easily navigate to the desired date with only a few simple clicks. The color code is displayed below the calendar so it's obvious which color code has been used.
Calendar Flip Animation
This is an interesting calendar with 3D properties. It's primarily made in CSS, although the main feature, the flipping icons, is a custom-made jQuery method.
Clicking on one of the days on the schedule will flip the schedule onto the other side, where you can enter data and start planning the schedule.
Circular Calendar Display
You receive a welcome message when you're waiting for this calendar to load, then the calendar will show dates and times. At the same time, you can see the weather for the chosen dates and make comparisons with other dates.
The code script was made to be flexible, so it's easy to customize the calendar. It's also great to use with the circular rotation motion which makes the calendar look elegant and modern.
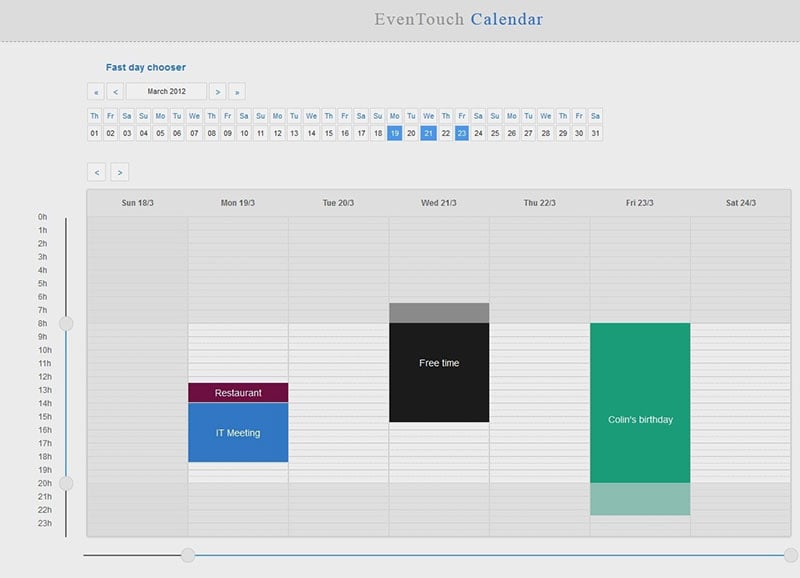
Premium Even Touch Calendar HTML Format

This calendar is functional and versatile and is available for download in the HTML format. It offers Twitter search, post options for Twitter, tooltip styles, and it also has a modal option.
CSS Grid Calendar
This calendar has a perfect grid layout. Your potential customers will be able to access everything they need in this layout – day planners, reminders, and event alerts, without switching to another layout. You can also plan for a series of dates with this calendar.
Everything is laid out in a way that scrolling through various dates to find details is unnecessary. Every plan comes with different colors, suggesting individuality. Just a simple hover over the date provides all the details you need, without date overlaps.
Boost online bookings for your business using innovative calendars
Plug-and-play these HTML calendar templates and streamline the online
booking process for your customers.
Semantic UI Calendar
Semantic UI's small frontend library has produced a powerful stylish calendar including docket sorting features.
SVG Seasons
This calendar collects months into seasons, giving it a unique and interesting style.
The calendar has dynamic seasonal headers, achieved through custom SVGs and basic design elements. The result is impressive.
You can simply move between months by clicking on the arrow icons, and click on the dates to select them. The animations feel like someone is drawing over the date when you choose it.
Calendar By Alex Oliver
This is a minimalistic calendar using simple colors and elements. Its flat colors and inviting user interface make a very elegant and helpful calendar. You can easily create an event or a schedule and all the entry options are available on the left sidebar; there is a lot of space to display the date at the top.
Whilst it's not yet a fully functional Event Calendar widget, you can use it to create a base for your own custom calendar. The main calendar is equipped with almost everything you need – years, months, dates, which allows you to pick the year or month easily.
Calendar Widget
Saving events with this useful calendar is as simple as selecting a date. It runs without JavaScript, which makes it even more impressive.
Clicking on a calendar date opens up a field where you can enter a to-do item, add information, and then simply close it.
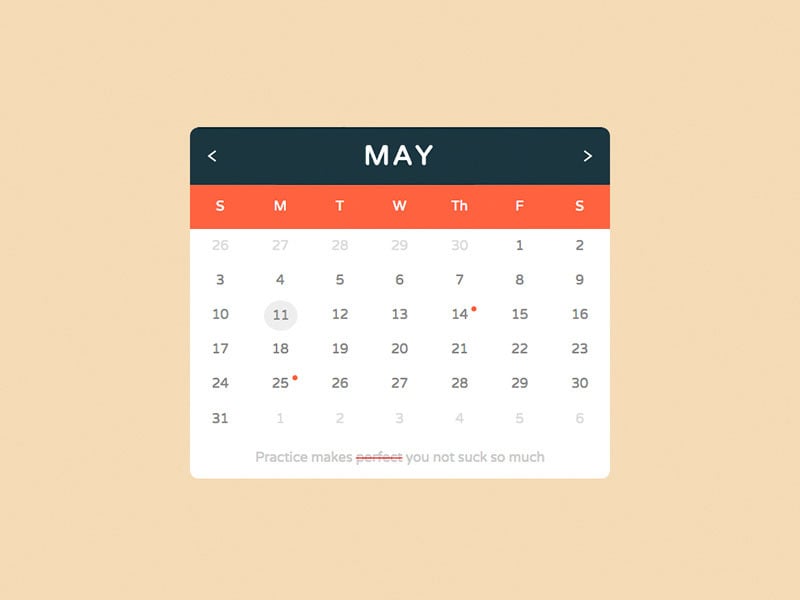
Practice Makes You Suck Less HTML Calendar

This HTML calendar is easy to use, set up, and begin using its interesting customizing options. It also offers social media integration and HTML examples. It's a perfect calendar for blogs or websites.
Calendar Mock (CSS Only)
This effective and interesting calendar uses only CSS and HTML, without the need of JavaScript.
Simple animations and effects such as a circle marker make it straightforward and functional.
Dice Calendar
The unique design of the Dice calendar features a rolling dice. You can also add time parameters to the calendar to make the animation work for you, which allows users to see the rolling animation when time changes. The creator of this calendar used CSS3 and JavaScript and with a few simple, minor adjustments you can make an even better one for yourself.
Litie – Flat CSS3 Calendar Including HTML Format

The jQuery component that constitutes this calendar is key for supporting cross-browser compatibility. It's a perfect calendar to complement your day-to-day activity on your blog or website.
Calendar By Abram
This calendar is primarily made for functionality. It displays all the months in one screen, the time is visible in the top-right screen, and you can easily select the years and months by clicking the arrows. However there is no option to interact with the calendar, for example, to add reminders.
This calendar is made to be shared on the CodePen editor and can be used as a base for your own calendar to add the features you want later on.
Fullscreen Flat Calendar
This is a dynamic, full-screen calendar, giving you better visibility and control over your calendar.
It's a combination of CSS and JavaScript coding, but does require JavaScript to make it work.
If you liked this article with CSS and HTML calendar examples, you should check out this one with CSS timeline examples.
We also wrote about similar topics like CSS gallery examples, CSS animations, CSS input text examples, CSS accordion, CSS animated background, and styling radio buttons.
Source: https://www.sliderrevolution.com/resources/html-calendar/
Posted by: kevaroddene0194591.blogspot.com